
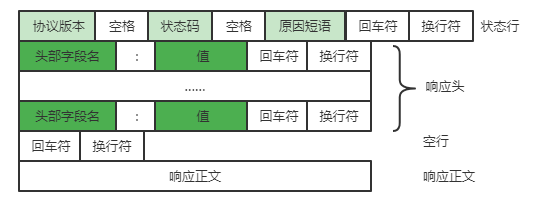
Web服务器返回给浏览器的响应信息由4个部分组成,分别是状态行、响应头、空行以及响应正文。HTTP响应的格式如图1所示。

下面是通过浏览器访问百度百科中词条python时,Web服务器返回的响应信息,具体内容如下。
HTTP/1.1 200 OK
Connection: keep-alive
Content-Encoding: deflate
Content-Security-Policy-Report-Only: default-src https:.
Content-Type: text/html; charset=UTF-8
Date: Thu, 15 Jul 2021 06:25:42 GMT
Server: Apache
Vary: Accept-Encoding
Transfer-Encoding: chunked
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />.上述响应信息中,第1行代码是状态行,第2~9行代码是响应头,第10行是空行,第11~14行代码是响应正文。需要注意的是,即使响应信息中没有响应正文,也必须在末尾加上空行。
下面分别对状态行、响应头和响应正文进行介绍。
1.状态行
上述响应信息的状态行的具体内容如下。
HTTP/1.1 200 OK在状态行中,HTTP/1.1表示HTTP的版本号,200表示响应状态码,OK表示响应状态码的简短描述。
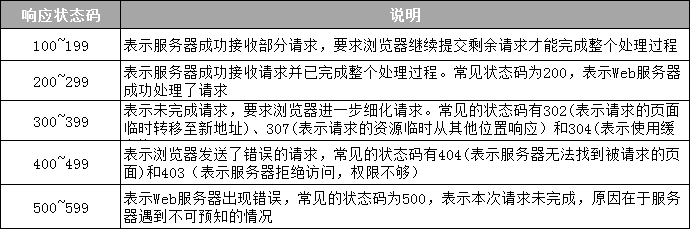
响应状态码代表服务器的响应状态,它的作用是告知浏览器请求Web资源的结果,如请求成功、请求异常、服务器处理错误等。响应状态码及说明如下表所示。
响应状态码及说明

2.响应头
上述响应信息中,状态行下面的部分便是若干个响应头信息。响应头的格式与请求头的格式相同。关于响应头中的常用字段及常用值的介绍如下。
( 1) Cache-Control: must-revalidate、 no-cache, private。
Cache-Control表示服务器告知浏览器当前的HTTP 响应是否可以缓存,取值为must-revalidate表示在一个缓存过期之后,不能直接使用这个过期的缓存,必须检验之后才能使用;取值为no-cache表示浏览器可以缓存资源,每次使用缓存资源前都必须重新验证其有效性;取值为private表示响应只能被单个用户缓存,不能作为共享缓存。
(2) Connection: keep-alive、 closed。
Connection表示浏览器是否使用持久HTTP连接,取值为keep-alive表示使用持久连接;取值为closed 表示不使用持久连接。
(3) Content-Encoding: gzip、 compress, identity。
Content-Encoding表示服务器对特定媒体类型的数据进行压缩,取值为gzip表示采用Lempel-Ziv 压缩算法;取值为compress表示采用Lempel-Ziv-Welch 算法;取值为identity 表示数据未经压缩或修改。
(4) Content-Type: text/html;charset=UTF-8。
Content-Type表示服务器告知浏览器实际返回的内容的类型,取值为text/html;charset=UTF-8表示服务器返回资源文件的类型为text/html,字符编码格式为UTF-8。
3.响应正文
响应正文是服务器返回的具体数据,常见的数据是HTML源代码。浏览器在接收到HTTP响应后,会根据响应正文的不同类型进行不同的处理。如果响应正文是DOC文档,那么浏览器会借助安装在本机的Word程序打开这份文档;如果响应正文是RAR压缩文件,那么浏览器会弹出一个下载窗口让用户下载解压软件;如果响应正文是HTML文档,那么浏览器会在自身的窗口中展示该文档。