ui设计师需要学什么?今天以APP设计为例,跟大家讲下ui设计师必须要学的九大经典APP导航设计。当我们在设计一款App时,我们最注重的很可能是页面的布局结构和元素的细节优化。而如何快速让你设计的作品,能够在第一时间快速打动用户。同时,还能给客户留下更为深刻的用户体验是每一位UI设计师所必须具备能力之一,那如何才能做到呢?今天小编就为大家分享下UI设计师必须掌握的九大神器。

ui设计师需要学底部标签式导航
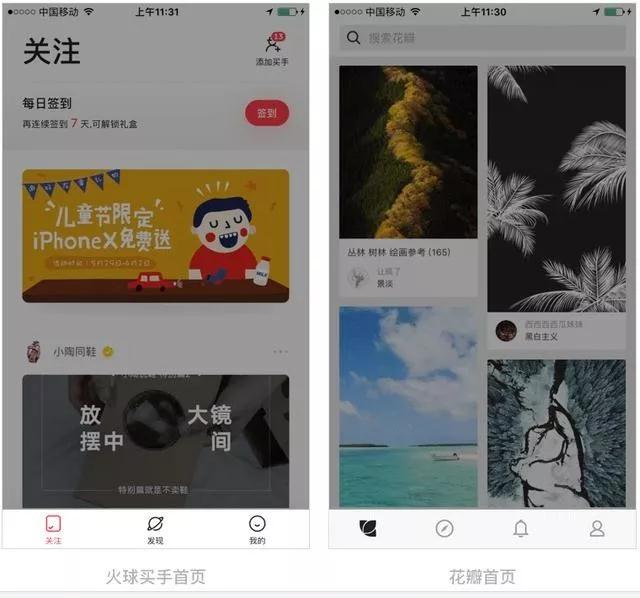
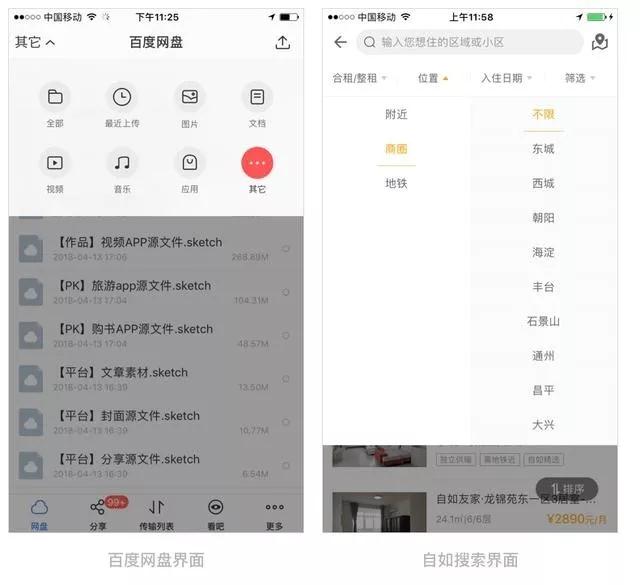
底部标签式导航位于页面底部,用于一级界面当中,是一种最常见的导航模式,如果我们开发的应用是需要用户频繁在不同的界面中切换时,最好采用这种导航。标签式导航最好不要多余5个,当多余5个时,我们可以将剩余优先级不高的功能集合到一个功能入口中,例如:“更多,人中心,我的等”。如下图

ui设计师需要学顶部标签式导航
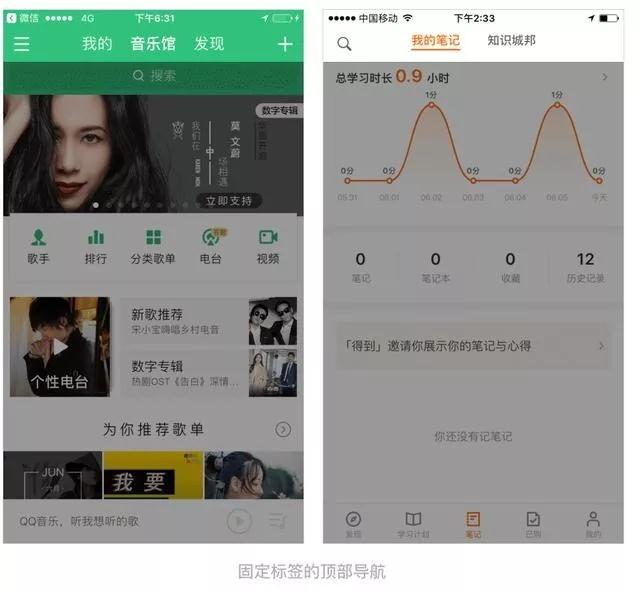
顶部标签导航顾名思义,位于界面中的顶部,通常是在导航栏或者状态栏下方使用。一般作用于二级导航,因此顶部标签的样式通常是用文字直接展示,避免过多的视觉设计,造成界面中导航层级不明确。再细分的话,顶部导航也可以分为两种:1.固定标签的顶部导航(有些应用用来做App中的主导航,例如:QQ音乐)2.可滑动标签的顶部导航(导航的入口不能少于5个),如下图

优点:数量没有限制,可固定数量,也可以不固定数量;界面左右滑动可以直接切换;方便直观浏览实时更新的内容
缺点:容易形成界面内容过多,占用了界面的一定高度
ui设计师需要学分段式导航
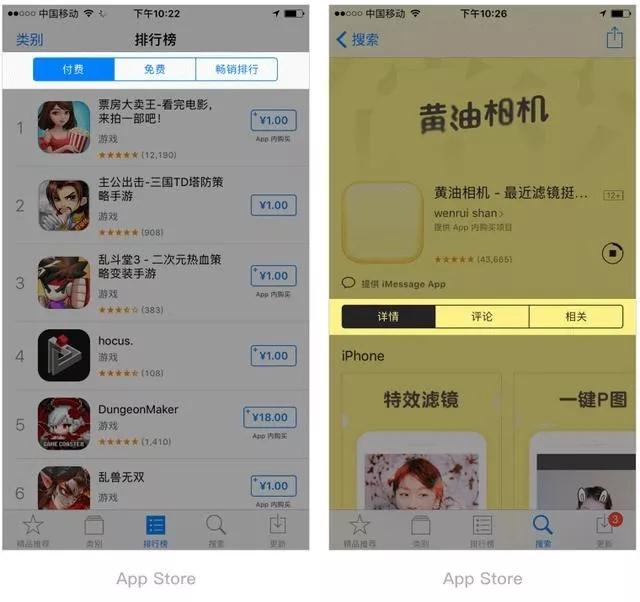
分段式导航是iOS系统自带的标准控件,适合界面分类的切换频率比较高的,导航数量通常在2-4个之间,如下图

优点:可以看到当前所谓在的入口位置,轻松在各个入口间切换且不会迷失;也可直接展示当前选择的界面内容;适用于高频率切换的界面,方便操作。
缺点:样式守旧,灵活性不高,无法通过左右侧滑的手势进行切换。数量会因为字段的长短受到一定限制。
ui设计师需要学抽屉式导航
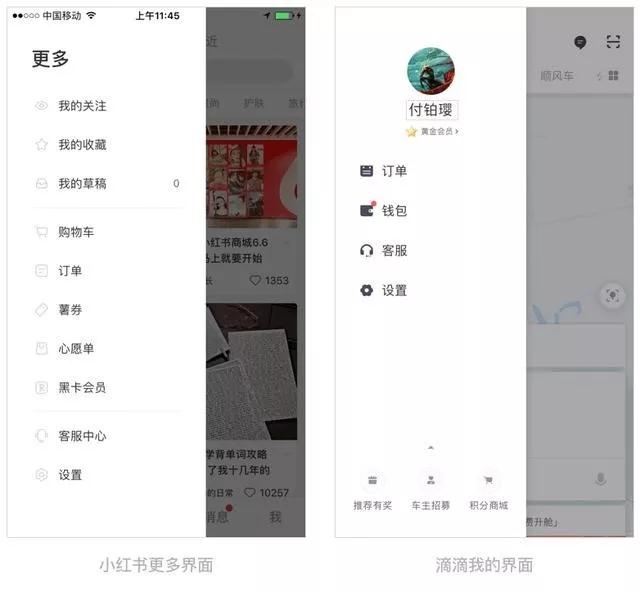
从导航名称上理解,抽屉,通常用来收起整理的意思,也就是除了核心功能以外的低频操作都放到这个抽屉里,由此可见,抽屉式导航的核心就是【隐藏】,所以我们的产品如果需要让用户获得沉浸式的体验及其他模块的切换频率低的话抽屉式导航则是一个不错的选择。抽屉式导航通常控制的把手出现在App的左上角,以按钮的形式出现,点击之后抽屉被拉开,左侧区域显示导航中的内容,如下图

优点:隐藏非主要功能,可以使用主意力集中在核心功能上,减少其他非核心功能的干扰,节省界面的利用空间
缺点:由于可发现性底,不能一目了然,其他模块的流量会被遏制,不利于整体产品流量最大化。不合适频繁切换使用,会增加用户的学习成本高
ui设计师需要学下拉式导航
下拉导航通常用于筛选统一模块下不同类别的是信息,与抽屉式导航的目的是相同的,都是为了隐藏非核心的操作与功能。这类导航多用于浏览类的二级导航;通过点击我们可以召唤出下拉菜单,下拉菜单通常会以浮窗的形式显示在界面上层,当我们点击菜单以外的区域便会收起。相对抽屉式导航相比,下拉式导航能让用户感知到当前位置。如下图)

优点:与界面的连贯性比较好,用户可以感知当前位置,同时也节省界面的利用空间。
缺点:不合适频繁切换使用;无法结合左右滑动操作;相对隐蔽。
ui设计师需要学舵式导航
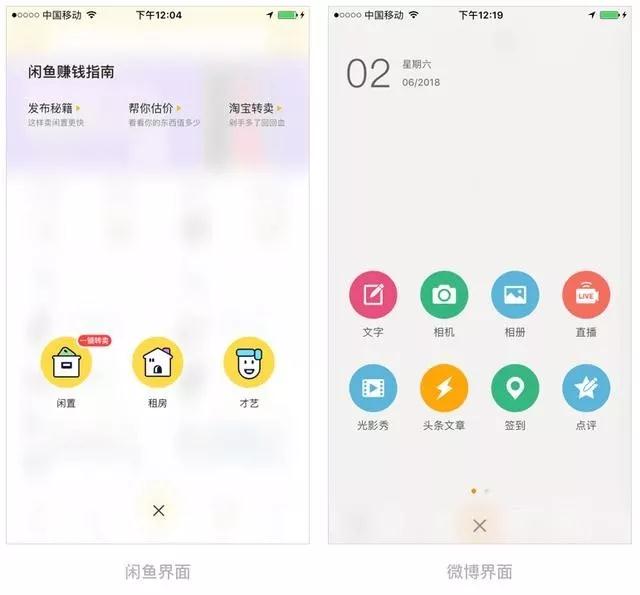
舵式导航属于底部标签导航的变形,按钮中间加了个+号,看起来就像是轮船上用来指挥的船舵。当标签导航无法满足需求时,我们可以选择舵式导航,把导航內核心的功能放在船舵中央,并用突出的颜色来吸引用户频繁点击。舵式导航主要把生产内容的主功能按钮放在中间,常见于用户生产∪GC(用户自发上传的内容)内容的社区型App。例如简书,闲鱼,如下图

优点:突出重要且频繁的操作入口,同时也弥补了底部标签导航数量的不足,还可以在设计上做出灵活,有趣效果。
缺点:需要用户二次点击才能到达目标,增加了用户的操作流程,同时隐藏的功能不能过多,会对点击后的用户造成反感,增加用户的思考选择压力,不合适频繁切换使用。
ui设计师需要学点聚式导航
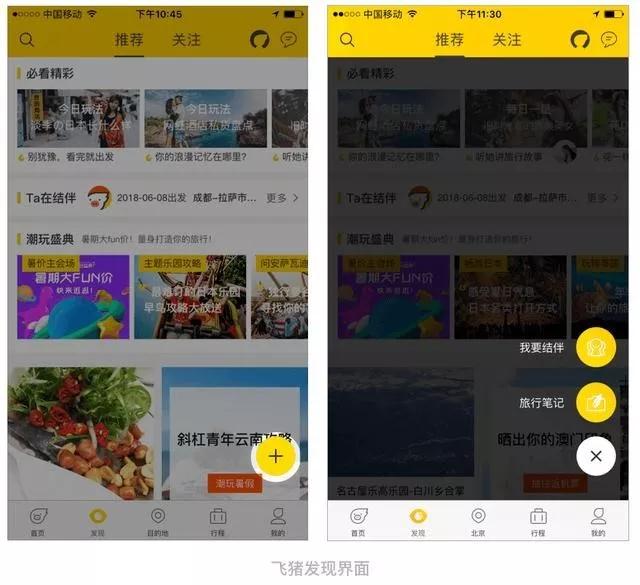
当层级信息比较复杂,并且每个模块中都有用户频繁使用的核心功能在这些条件的限制下,我们最好的选择就是点聚式导航,点聚式导航的特点就是无论你到达App中那一个界面,悬浮CON都会一直在界面的最上面,方便不同的用户随时选择自己需要的功能入口,如下图

优点:占据空间小,方便不同的用户进入不同的模块,通常他的出现时伴随着互动效果的,所以更加吸引用户的点击欲望,提高产品核心功能的点击率。
缺点:样旋悬浮在界面上面的点聚式导航,会遮挡默写文字或者操作,用户需要滑动后才可操作,无形中增加了用户的使用步骤,通常点聚式导航他的展示方式为一个|CON,没有任何文字说明,因此用户理解上会出现一定的障碍。
ui设计师需要学列表式导航
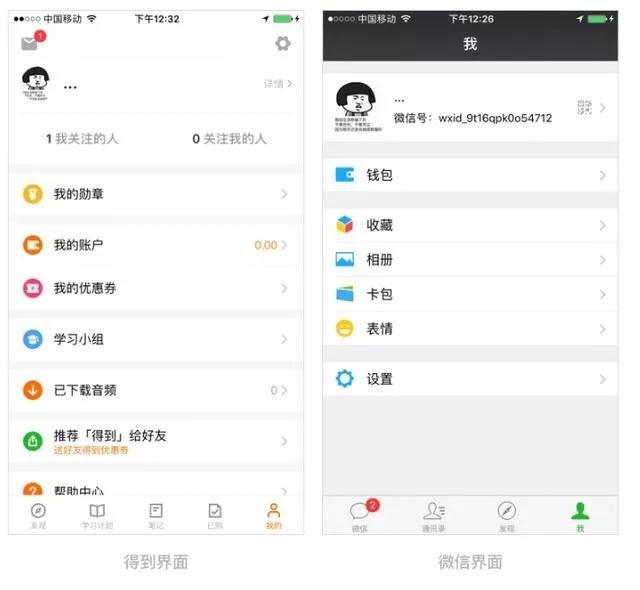
列表式导航是App中必不可少的一种信息承载模式,通常是由图标+文字的形式在界面中左对齐排列,对于功能之间如果存在不同种类的情况,通常用留白分割的方法处理。(如下图)列表导航中每一个列表都是一个子功能的入口,并且每个入口之间的切换必须要返回至列表主页才可以,如下图

优点:列表式结构具有很强的延展性,可以不断的增加信息,可以很方便的进行分组分类。简单清晰、易于理解、用户可以快速找到自己想要的信息。
缺点:只能通过排序来区分个入口的重要;列表过多会造成用户下滑的操作,甚至增加搜索方面的功能。每个入口切换时,只能通过返回至列表页面才可以。
ui设计师需要学宫格式导航
宫格导航将主要入口全部聚合在界面中,让用户整体了解App的服务,从而选择自己需要的服务。各个入口之间行相互独立,没有太多交集,无法跳转互通。宫格式导航的变化很多,比如美图秀秀,支付宝,如下图
DD
优点:宫格式结构可以作为信息或平台的入口,让用户了解App中的所有服务并快速选择自己需要的服务。同时也具有较强的延展性。
缺点:用户无法直接看到想要选择服务的内容部分,需要点击后才能看到具体的界面内容,会增加用户的选择压力。
在APP设计中ui设计师需要学什么相信大家已经有了一些了解,掌握了这九种导航设计,app设计效果就会水到渠成。更多ui设计师需要学什么的内容大家可以咨询我们的网站客服,对想要通过ui设计培训快速入行的同学也可以咨询客服预约免费试听我们的课程。