
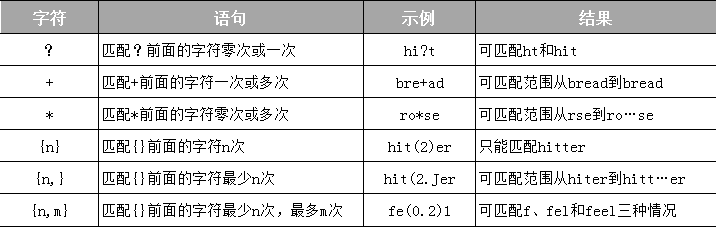
量词符用来设定某个模式出现的次数,通过使用量词符(?、+、*、)能够完成某字符连续出现的匹配。具体如表所示。

上表中,“…”表示多次。为了更好地理解量词符的使用,下面我们以a字符为例进行演示,示例代码如下。
var reg = /~a*$/; // * 相当于>=0,可以出现1次或很多次
var reg = /^a+$/; //+相当于>=1,可以出现1次或很多次
var reg = /^a?$/; //?相当于1110,可以出现0次或1次
var reg = /<a{3,}$/; //{3} 就是重复a字符3次
var reg = /^a{3,}$/; //{3,}就是重复a字符 大于等于3次
var reg = /^a{3,}$/; //{3,16}就是重复a字符 大于等于3次 小于等于16次上述代码中,是以字符a出现的次数为例使用量词符的,但是在实际开发中,通常使用量词来表示某个模式出现的次数。例如,前面学到的校验用户名的正则表达式如下。
var reg= /^[a-zA-Z0-9 -]s/;这个模式只能让用户输人大小写字母、数字、下划线、短横线,因为有边界符“n”,所以只能多选一。假如允许用户输入6~16位字符,此时就可以通过量词符来使reg模式出现6~16位之间的任何一个都是正确的,这就需要定制一个范围。示例代码如下。
var reg=/~[a-zA-20-9-]16,16)S/;从上述代码可知,“n”部分表示用户名正则模式,“n”部分设定模式出现的次数。注意(6,16)之间不能有空格。灵活运用限定符,可以使正则表达式更加的清晰易懂。