用户界面设计中的动画是近几年UI领域中的热门话题,尤其活跃在概念动画领域。它为设计师提供创造性实验并推动UI动画设计的发展。UI动画在APP应用和网站的页面设计中对用户的吸引程度之高毋庸置疑,今天,让我们来看看使得UI设计中正流行的概念动画到底是什么吧。

1、什么是UI概念动画?
概念动画是属于概念艺术领域的。它是一种运动设计,用于在将特定想法投入真实产品之前传达它。在用户界面设计中,我们可以看到概念动画的各种使用场景,用于交互,过渡,控件的操作,系统反馈的动画标记等。动画设计师会使用各种工具来实现它,比如Adobe After Effects,Principle,Figma和InVision。
为什么在UI设计中需要概念性动画?

时至今日,这仍是一个颇有争议的问题。概念性动画试图超越已有的限制和规则,以及现成的解决方案和经过精心研究的方法。在技术实现上,这类动画可能看来不真实、不必要,甚至不可能。
而且,无论是静态设计(包括字形、图标、改变控件或整个界面的颜色和形状)还是UI动画,这些可以让一个应用程序脱颖而出的元素,有时看起来非常相似,就像是克隆的一样。

需求决定供应。一旦“市场”看到一个新的设计概念,尤其是动画,设计师们就会寻求实现它的方法并在现实世界中使用它。实践表明,在技术方面,概念动画的实现是一个花时间的工作,但不是不能实现。

2、UI动画概念的示例
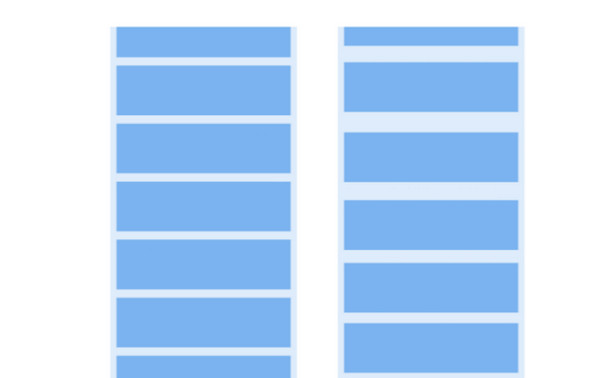
滚动项目列表

第一个示例包含与项目列表的交互:左侧变体只是将所有列表向上移动,但是右侧变体模仿拉动卡片设计的。第二个变体看起来很生动,为滚动过程增添了一些乐趣。另一件有趣的事情是,正确的概念会在卡片之间产生更多空间的视觉错觉。

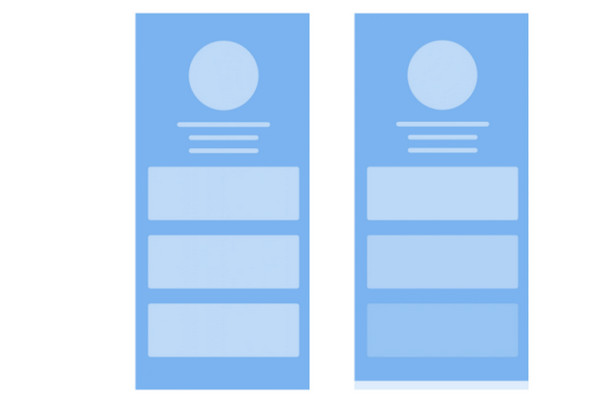
从列表转换到项目
下面是另一个例子:左侧是从列表或菜单转换到特定项目界面的基本形式,而右侧的概念性动画则使界面跳转过程更为生动。

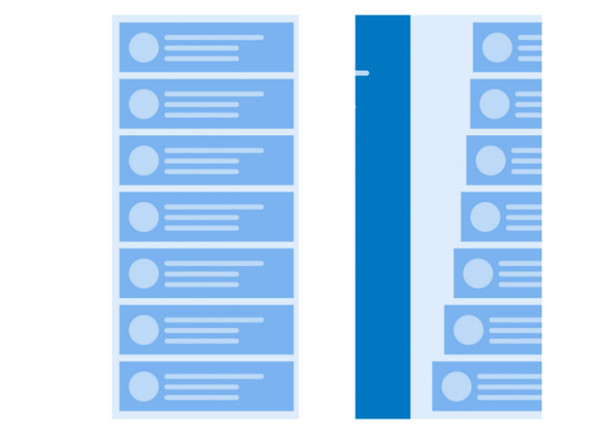
侧拉式菜单(Side menu)
概念性动画也可以是一些基本操作更加鲜活,如侧拉式菜单的打开。设计师通过使用流畅的渐进动画逐一展现菜单条目时,整个过程显得更加优雅。
其他案例欣赏

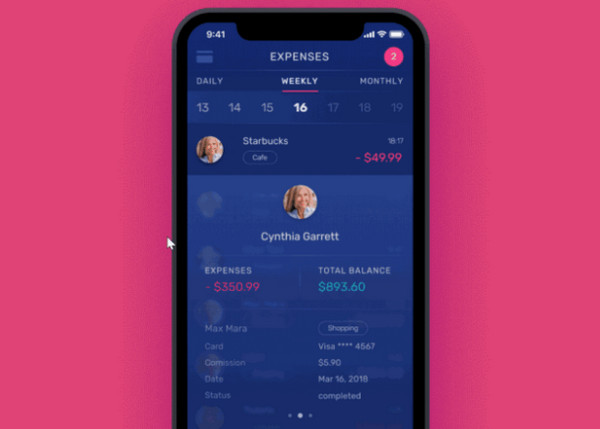
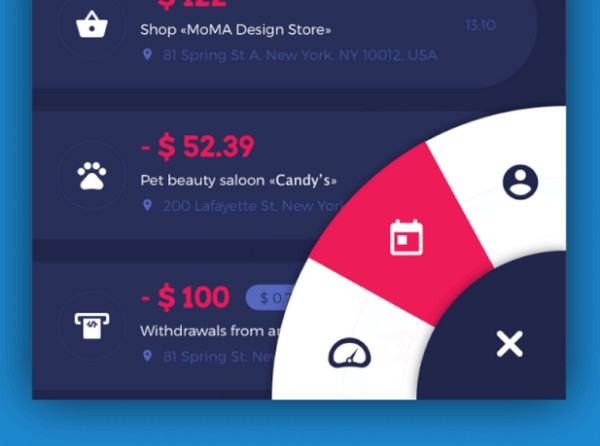
Finance App动画创建了从饼图到应用颜色标记的列表的时尚过渡

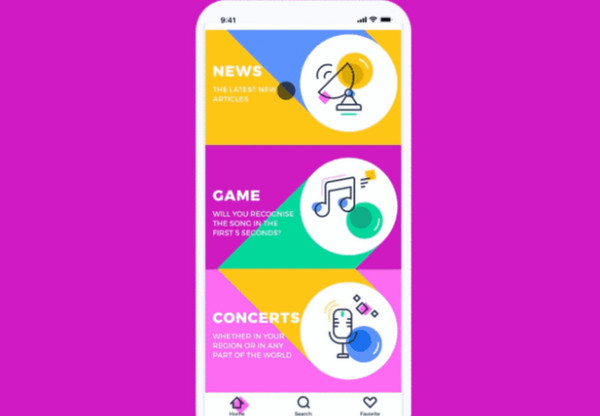
Music News App动画在从类别屏幕到列表的过渡中使用形状和线条

Home Budget app中的UI动画概念增加了打开汉堡包菜单的动态

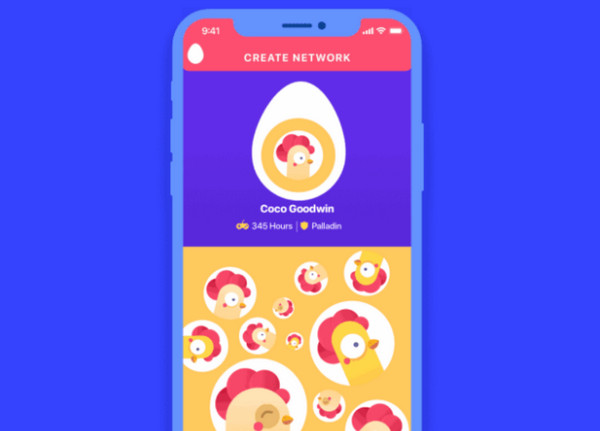
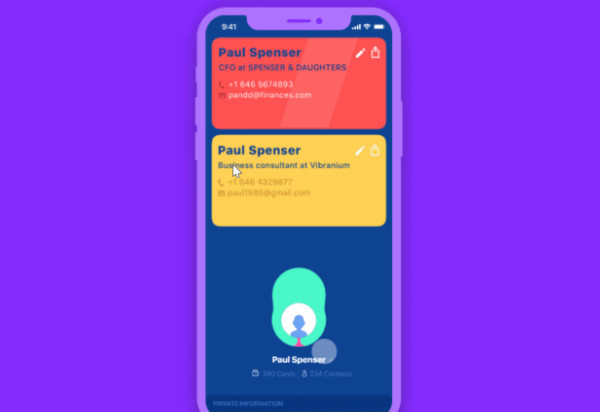
Business Card 中的UI概念模仿从配置文件头像拉出卡的有趣

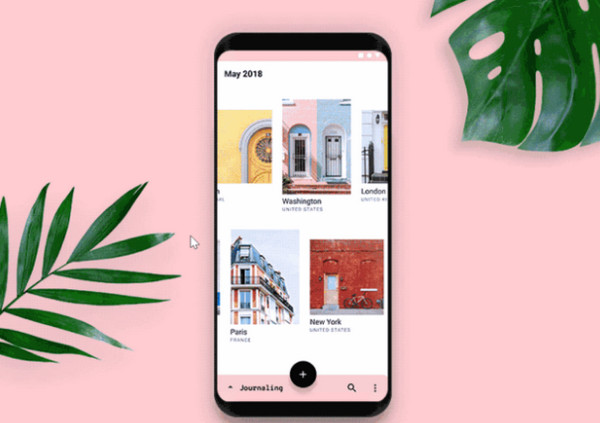
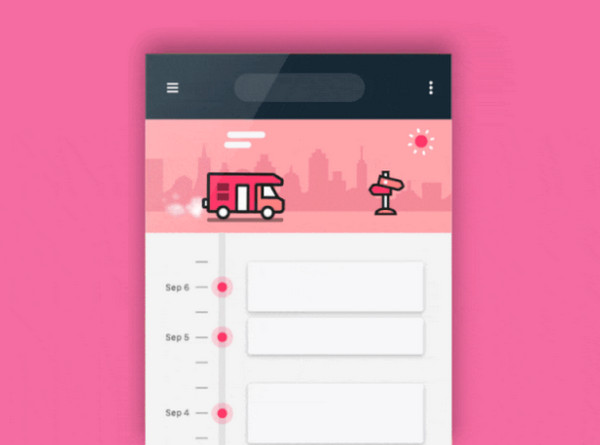
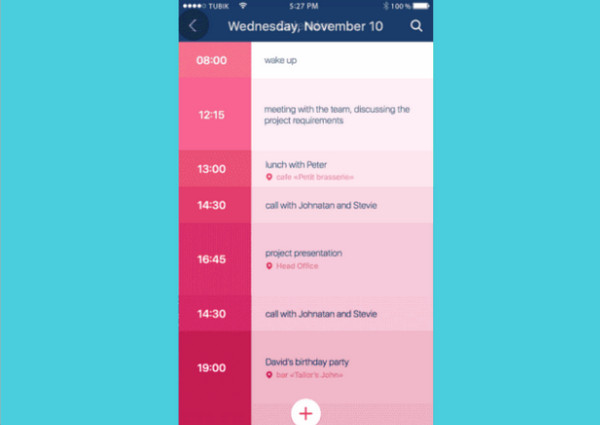
Calendar app的动画概念设置从日历屏幕到计划屏幕的优雅过渡
3、UI动画概念的主要好处
事实上,概念是所有行业或者创新行业在创新和研究创新的开始。无论是什么领域,对概念的态度都会表现出两种对立面,即“这只是一种与现实生活毫无关系的幻想”和“为什么不……”两种变体都是可行的。无论如何,无论好坏,来自力量的概念都有可能取得进展。
在UI动画领域中也是相同的情况。今天被认为是我们界面不可或缺的大多数动画都是不久前的一种“不真实”的概念。在扁平化设计时代,当形状和颜色追求简洁时,在紧张竞争中,动画成为应用程序和设计解决方案脱颖而出的可靠方法。
以上就是本次关于UI概念动画的介绍了,你是不是也是盯着这些好看的动画效果看了很久呢?