深圳HTML5培训-高端面授深圳HTML5培训机构
优秀的UI设计师都要具备哪些条件?
-
发布时间:
2020-11-11
-
版权所有:
云和教育
-
分享:
1.即将毕业,没有工作经验,用人单位看不上
2.刚开始工作,但总觉得没有自信
3.总觉得焦虑,想学东西,但没法系统学习
4.小公司创业团队,老板要求苛刻,流程不正规
5.迷茫,不知道怎么提升,同时缺乏自我驱动能力
6.不了解优秀设计师背后“秘而不宣”的隐形实力
相信以上这些都是大多数UI设计师都会遇到的难题,但也有很多有经验的UI设计师突破自我,成为“独当一面”的优秀人才。
今天,我们为大家盘点了一些比较流行的设计方向,希望能够帮助到还在迷茫的你。
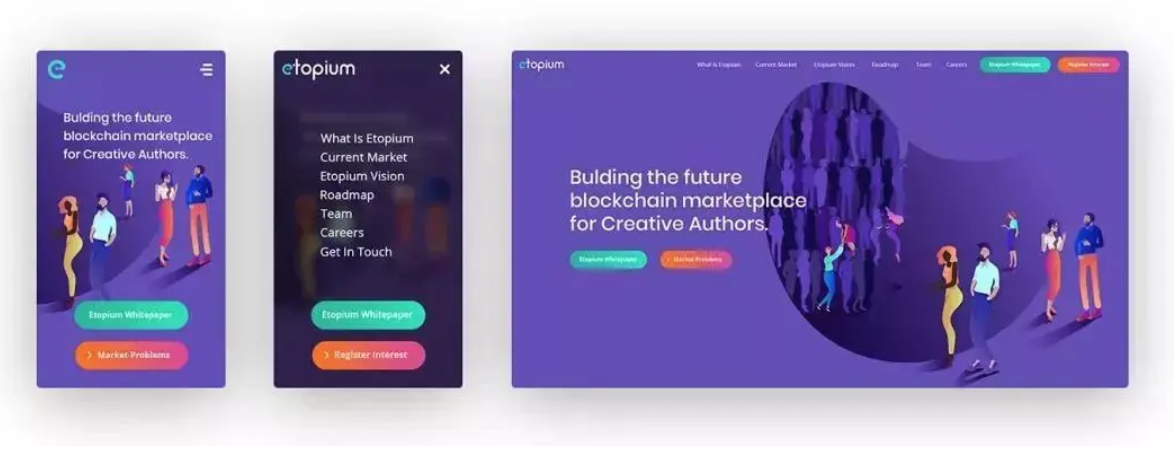
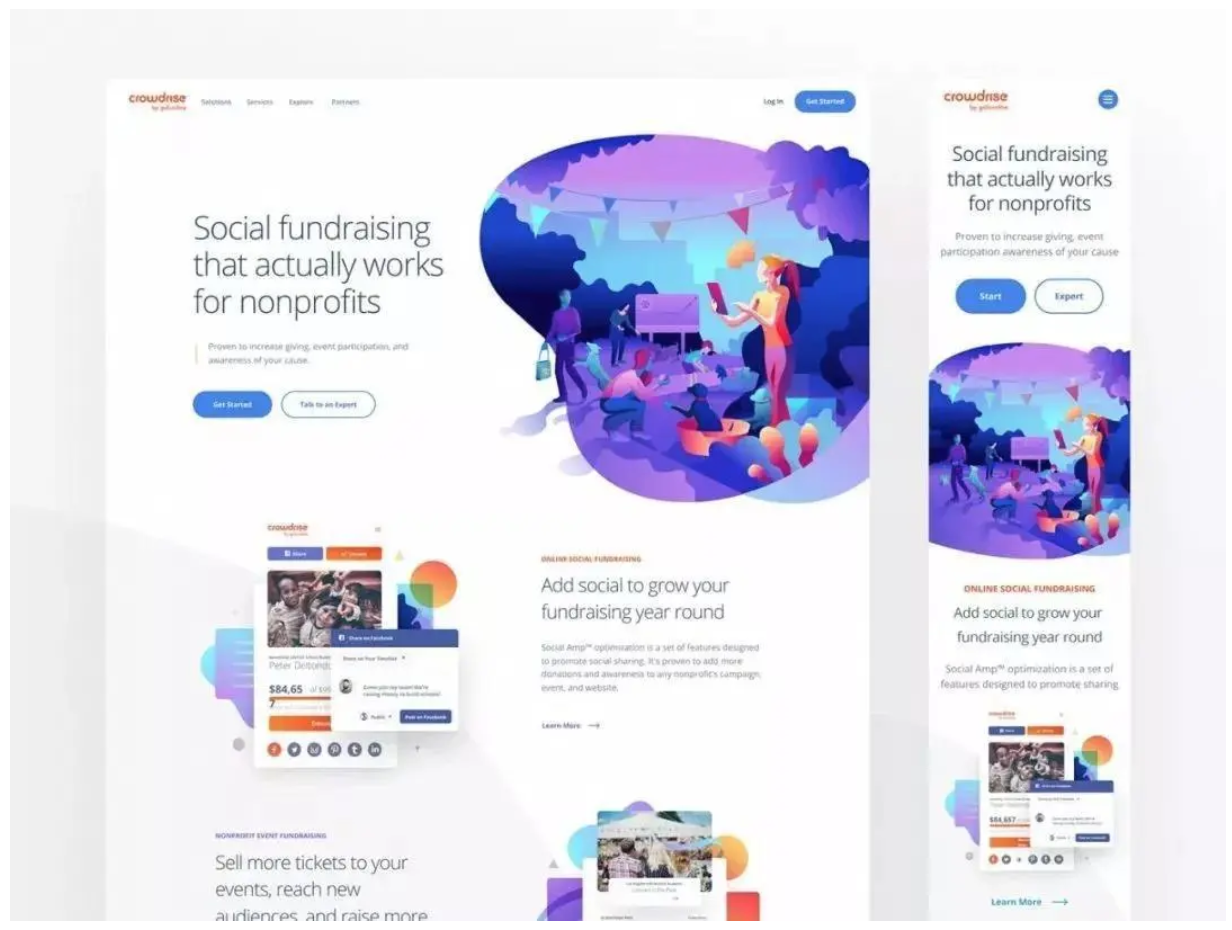
自从谷歌移动端适配网页端以后,“移动端”先行的概念就深入人心,所以一点也不意外它会变成未来的趋势。以后设计网页的时候,很可能需要先设计移动端再考虑桌面版了。
少即是多!虽然很多设计领域都会用到留白,但是最常见的地方还是移动端设计和桌面端设计。并且这样的例子只会越来越多,在UI设计中使用也是一个不错的创意。
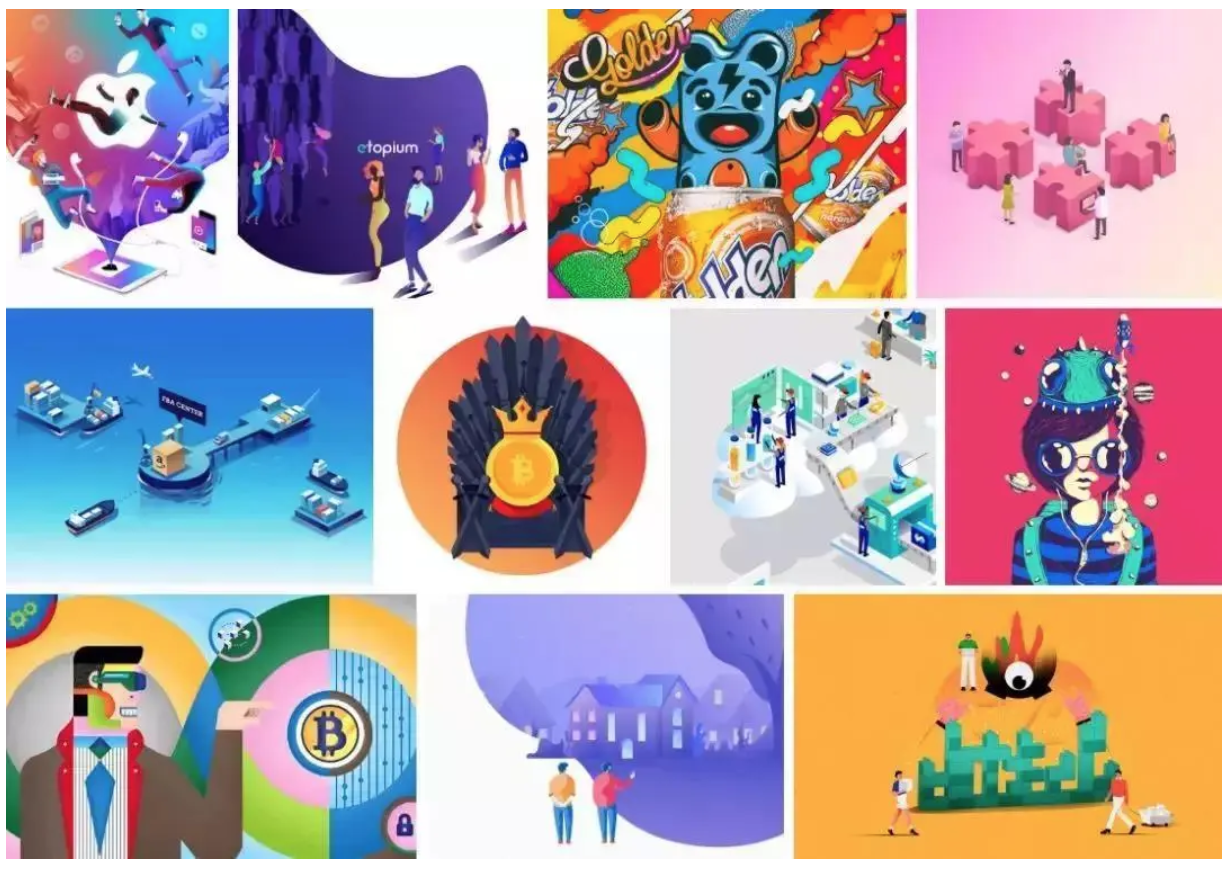
这是近两年较火的设计大趋势之一,从登陆页面到整个网站,插画在各个地方都留下了痕迹,像是网页设计的冲击。
与服务相关的图标可以用来制造视觉的层次感,如果有什么区域是希望用户注意的,不妨试试。
流线形的几何体其实并不是什么新鲜的设计,前几年已经很多设计有用到它们,而势头在未来一年应该会更加旺盛。混合了大胆的配色与强烈的渐变的几何流体、非对称形状是2020年也需要重视的设计趋势。
据统计,视频能提高页面的转换率。一个视频能够留住用户的几秒注意力,所以可以让你想要表达的东西快速传递给用户,并将他们留住。
动画是近两年的大热!使用C4D软件制作,划重点!无论是网页、广告还是app,都能看到它们的身影。例如,按钮流畅的变形真的会让整个设计变得不一样起来。
微交互指的是在移动端用简单的动画制造出来的细微的视觉变化。今年这个趋势将会更加明显,设计师们应该要更专注这些小动画和用户之间的交互关系。
字体越来越受到关注,尤其是苹果采用了大字体、标题以后,很多设计都会用大标题来代替图片来吸引人的注意。
重叠元素在网页设计中已经持续好几年出现了,它经常和打破边界这种操作一起出现,创造出独特的版面效果。
如今,3D插画越来越成为UI设计中不可缺少的元素,不少大品牌都开始用3D渲染产品:sneakers, sports gear,这个方法也被用在包装设计上。
互联网的发展向来迅速,要留住看客的注意力和提升他们的用户体验真的一点都不容易。2020年已经到来了,以上知识点,你掌握了吗?