UI设计和视觉设计最大的区别是,UI设计有很多的规范和技巧需要设计师学习,否则在做UI设计时你会经历无数的痛苦,痛苦遭受了但做的东西还不符合业界规范,这就费力不讨好了。
想要高效顺畅地完成设计任务,就必须遵守UI设计的规范。系统建议的规范也可以让我们设计具有统一性,界面视觉更美观。

今天,我们就来给大家讲一讲UI设计中的图标规范。
图标与品牌标志一样,在设计时都需要做适当的减法,应该尽量用简约的线条去表达其含义,应该尽量避免出现线条结构过于复杂的设计,而且整体的图标都需要保持风格一致,例如图标的线条粗细、边角弧度、图标高度宽度比例、风格等等。
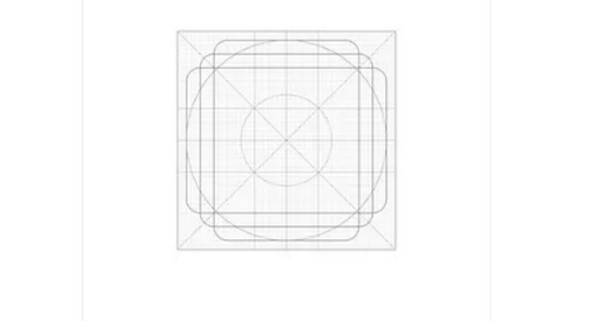
产品图标网格已经形成了一致的标准,且建立了一套明确的图形元素定位规则。这种标准化带来了灵活,而连贯的系统。

上面是全尺寸比例高宽网格图,可以作为参考图使用。
下面,大家一起来看看具体的图标设计的规范吧:
1 像素对齐

需要严格的做到像素对齐,尤其是在做较小尺寸的图标时,如果不严格的遵循像素对齐,那最终的显示效果就会出现问题。
2 多用布尔运算

在做图标的时候,能用基本图形进行布尔运算的时候,尽量不要使用钢笔,这样做的好处有如下几点:
●让你的图标更加规范
●对图形结构理解更加深刻
●后期更改形状更加方便
3 独特的风格

在做系列图标的时候,一定要在前期给图标设定一个风格及原则,使之看起来与众不同。
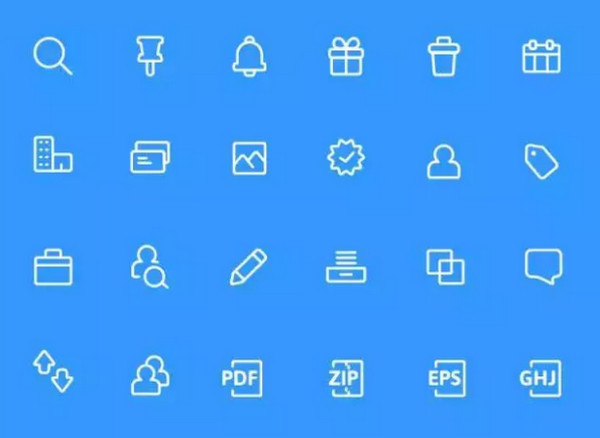
在这里值得一提就是,我们在做线性图标时,一定要保证描边粗细相同、圆角相同,如果这些基础的规则都没有遵循,那也就谈不上风格的统一、创新了。
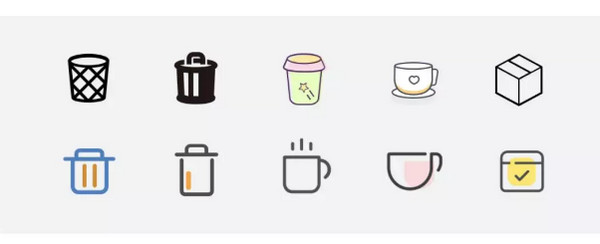
4 视觉大小统一
在进行图标设计的时候,我们会使用栅格辅助线来帮助我们更加严格谨慎,但一定不要被辅助线困住,学会灵活运用,保持视觉上的大小统一。
在如今的APP设计环境当中,一些APP设计大牛都一直强调,设计师要为有品牌意识。那么,在图标的设计中,我们也必须强调“品牌性”,简单的说就是把品牌中的抽象的概念变成具象化的图形,把品牌主副色调应用到图标设计中。

设计规范与原则是我们不管在UI学习阶段还是在实际的设计工作中都需要反复思考的问题,对设计规范与原则的思考是为了帮助我们更好地学习更好地设计。除了思考以外,建议大家每个星期完成一个主题的作品,提升自己的设计水平。